Внимание! Статья взята с https://designpub.ru и принадлежит своим авторам. За что им огромное спасибо. Мы лишь надеемся сохранить и передать эти полезные знания.
Как стать чуточку креативнее

сть периоды, когда не получается найти новое свежее решение. Мы думаем о задаче, прокручиваем в голове варианты, но ничего толкового на ум не приходит.
В этой статье я расскажу о действиях, выполнение которых поможет преодолеть сложный этап. Часть советов почерпнула из книги «100 главных новых принципов дизайна». Мне нравится, что у этих простых способов «включить» креативное мышление есть научное обоснование. Даже если у вас все в порядке с генерацией интересных идей и решений, большинство этих действий хотя бы немного улучшат вашу жизнь.
1. Сформулируйте проблему и забудьте о ней
Процесс творчества начинается с постановки задачи. Мы формулируем проблему, а значит активизируется нейронная сеть исполнительного контроля внимания, которая помогает сосредоточиться. Чтобы она подсказала решение, нужно правильно понять, сформулировать и поставить задачу. Посмотрите на проблему под разными углами, не довольствуйтесь первой же формулировкой, которая пришла в голову.
На следующем этапе, после правильной постановки задачи, нужно активизировать нейронную сеть базового режима, войти в состояние внутренней фокусировки и моделирования. Это происходит, когда мы ни о чем конкретном не думаем. Прогуляйтесь, займитесь бытовыми делами, просто отвлекитесь. Это важно, поскольку сеть базового режима не активизируется одновременно с сетью исполнительного контроля внимания.
Поэтому сконцентрируйтесь и правильно сформулируйте задачу, а потом расслабьтесь и отвлекитесь.
2. Мечтайте
Творческий потенциал увеличивается, если находится время помечтать. Сеть базового режима работает и в тот момент, когда мы мечтаем. А значит, чаще возникают озарения по поводу самых разнообразных вещей, о которых вы размышляли до этого.
Но есть один момент. Американский психолог и психоаналитик Джером Л. Сингер исследовал, как люди мечтают, и разделил мечты по группам: позитивные и конструктивные, дисфорические, слабое управление вниманием. Креативность повышается только благодаря позитивным и конструктивным мечтам, которые представляют собой творческие размышления. Дисфорические мечты (связанные с чувством вины) и слабое управление вниманием не принесут вам ничего полезного.
Так что больше мечтайте.
3. Спите
Глава отделения медицины сна главной больницы Массачусетса Джефри Элленбоген заявил, что творческий потенциал можно увеличить на 33% процента с помощью сна. Не скажу, что во мне не просыпается скептик при виде такой цифры, но уверена, что сон влияет на нашу продуктивность, активность и мышление.
Во время фазы “быстрого сна” пересматривается и запоминается все, что случилось за день, информация упорядочивается. Это помогает находить связи между старыми и новыми воспоминаниями.
Также имеет значение связь между нейронной сетью исполнительного контроля внимания и сном. Поэтому полезно перед сном также формулировать проблему, но не прокручивать ее снова и снова, что просто не даст вам уснуть.
Поэтому лучше выспаться, чем просидеть над задачей до утра.
4. Медитируйте
Медитация и практика осознанности положительно влияют на креативное мышление. Ученые уже давно говорят о том, что регулярные медитации меняют мозг человека. Практикуя осознанность, вы активизируете ту самую сеть базового режима чаще. А значит, «озарения» случаются чаще и приходят в голову новые решения задачи.
Находите время хотя бы на небольшие медитации. Делайте привычные дела не на автопилоте, а осознанно, находясь в конкретном моменте.
5. Слушайте музыку или работайте в шумном месте
Шум и музыка увеличивают ваш творческий потенциал. Оптимальный уровень шума соответствует обстановке не слишком спокойного кафе. Абстрактное мышление улучшается при увеличении уровня шума, но когда становится слишком громко, появляются отвлекающие факторы, которые сводят на нет положительный эффект. А вот любимая музыка активизирует сеть базового режима, что также благотворно влияет на креативность.
Почаще работайте в кафе и наслаждайтесь любимой музыкой.
6. Ставьте ограничения
Малое количество ограничений не дают полного представления о задаче или продукте. Недостаточное количество данных мешают запустить работу сети исполнительного контроля внимания. В книге «Как решать UX-задачи в ситуации незнания и самообмана» говорится, что «…рисовать с чистого листа могут только очень сильные специалисты».
Если ограничений от заказчика недостаточно, ставьте их себе сами =)
7. Не бойтесь ошибаться
Постарайтесь принять, что первая идея, которая пришла вам в голову после формулировки проблемы, обычно не самая лучшая. Иногда придется избавляться от всех наработок, но только так можно найти хорошее решение. Неудачи — важная часть процесса творчества, не нужно их бояться.
Обсуждайте решения со всеми, к кому можете обратиться. Пусть они указывают на ошибки, рассказывают, что хотят видеть. Это не значит, что нужно бездумно исправлять места, на которые указали. Просто подумайте и проанализируйте, поможет ли это в решении задачи.
Пытайтесь найти ошибки и исправить их.
Замечательно, если некоторые из этих действий вы уже выполняете. Но попробуйте выбрать хотя бы еще один пункт из списка и сделать его привычкой. А когда станете выполнять регулярно, приступайте к следующим.


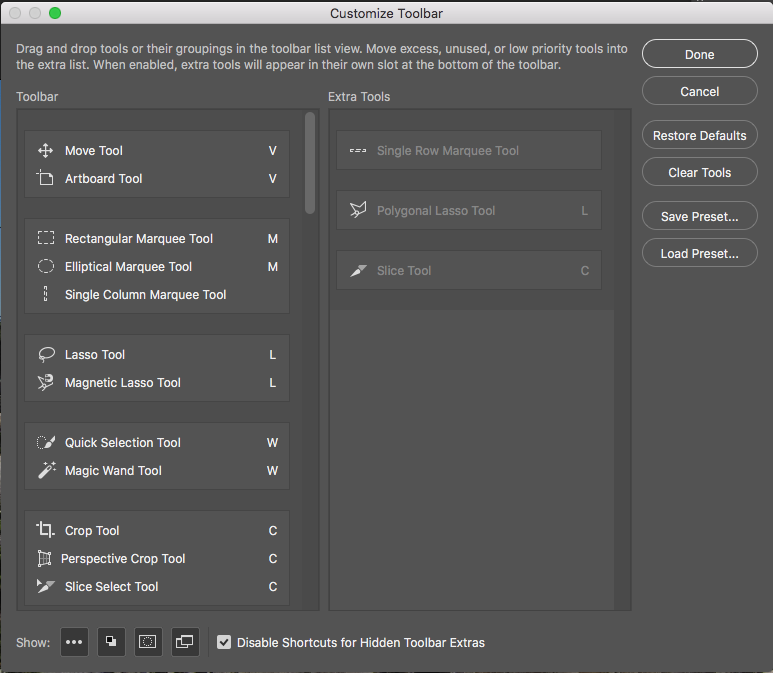
 внизу панели инструментов и выберите Редактировать панель инструментов.
внизу панели инструментов и выберите Редактировать панель инструментов.